The Silent Power of Whitespace in User Experience (UX) Design
What is White Space?
In the dynamic realm of User Experience (UX) design, where every pixel and interaction matter, there’s a silent hero that often goes unnoticed – whitespace. Whitespace, also known as negative space, isn’t merely the absence of content; it’s a strategic and powerful element that profoundly influences how users perceive and interact with digital interfaces. In this blog, we’ll unravel the significance of whitespace in UX design and explore how this seemingly empty space is anything but passive.
Creating Breathing Room
In the bustling landscape of the internet, where information bombards users from every angle, providing breathing room is crucial. Whitespace acts as a visual respite, preventing cognitive overload and allowing users to focus on the essential elements. It’s the tranquil pause between the digital cacophony, offering clarity and enhancing the overall user experience.
Guiding the User’s Journey
Whitespace serves as a subtle guide, directing users through the digital landscape. By strategically placing empty spaces around key elements, designers can influence the user’s journey and draw attention to specific actions or information. Whether it’s a call-to-action button or a crucial piece of content, the judicious use of whitespace ensures that users intuitively follow the intended path.

Enhancing Readability and Comprehension
One of the primary functions of whitespace in UX design is to enhance readability. Ample spacing between lines, paragraphs, and elements significantly improves text legibility. This is especially crucial in content-heavy interfaces, where users need to quickly scan and comprehend information. Whitespace provides the necessary visual cues, making the content more digestible and user-friendly.
Fostering Intuitive Navigation
Navigation lies at the heart of a seamless user experience. Whitespace plays a pivotal role in creating intuitive navigation by providing the necessary separation between clickable elements. Adequate spacing prevents accidental clicks, reducing user frustration and ensuring a smooth and frustration-free journey through the interface.
Emphasizing Visual Hierarchy
In UX design, establishing a clear visual hierarchy is paramount. Whitespace is the designer’s tool to achieve this hierarchy by controlling the prominence of different elements. By varying the amount of whitespace around various components, designers can communicate the relative importance of each, guiding users to focus on what matters most.
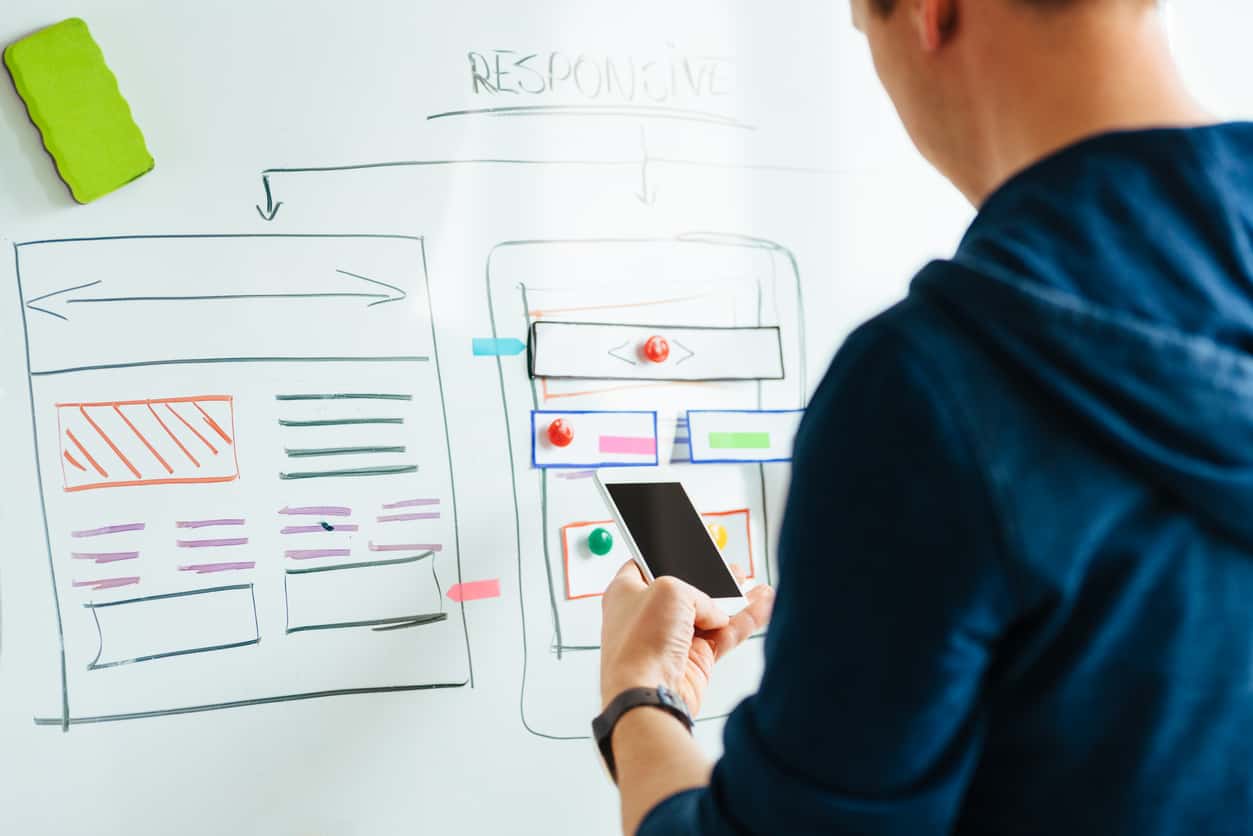
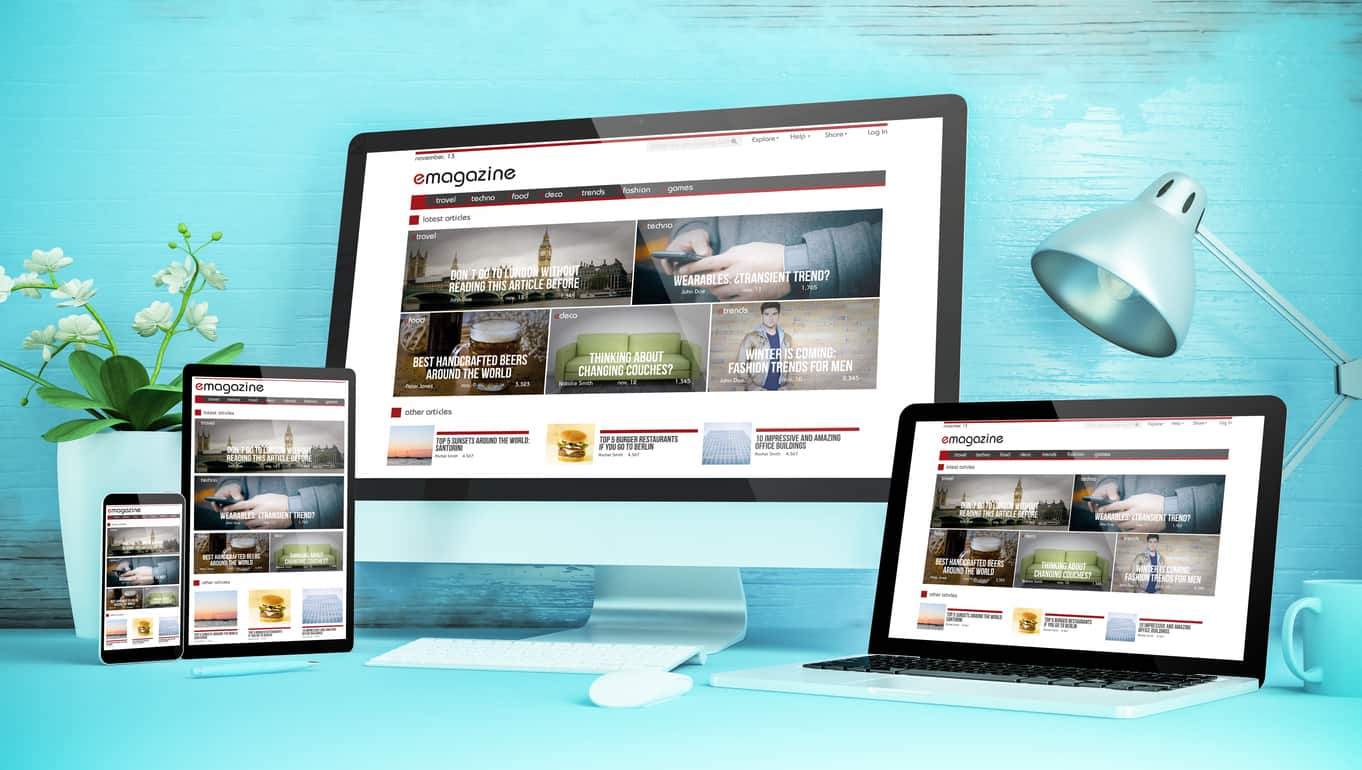
Mobile Responsiveness and Whitespace
In the era of mobile dominance, the role of whitespace in responsive design cannot be overstated. Whitespace ensures that interfaces adapt gracefully to different screen sizes, maintaining a consistent and user-friendly experience across devices. It contributes to the responsiveness of the design, making interactions seamless regardless of the device used.

Loading Speed and Efficiency
Beyond aesthetics and user experience, whitespace also influences the technical performance of a website or application. By reducing visual clutter and unnecessary elements, designers contribute to faster loading times. In a world where users demand instant gratification, efficient use of whitespace aligns with the need for swift and seamless digital experiences. Baggies Web Solutions can test your website and give you recommendations to make it faster.
Branding and Whitespace
Whitespace isn’t just a functional aspect of UX design; it also plays a role in shaping the brand identity. The intentional use of whitespace can convey a sense of elegance, simplicity, and sophistication. Brands that master the art of whitespace in their digital interfaces often project a modern and user-centric image, influencing how users perceive the overall brand.
The Paradox of Whitespace
While it might seem paradoxical, whitespace is anything but wasted space. In fact, it’s an active and intentional choice made by UX designers to optimize user interactions. As Steve Jobs famously said, “Design is not just what it looks like and feels like. Design is how it works.” Whitespace embodies this philosophy, contributing to both the aesthetics and functionality of a digital interface.
Challenges in Whitespace Implementation
Despite its numerous benefits, implementing whitespace effectively comes with its challenges. Striking the right balance between too much and too little whitespace requires a nuanced understanding of the specific context and user needs. Designers must consider the target audience, cultural nuances, and the overall brand image when incorporating whitespace into their designs.
Conclusion
In the intricate dance of pixels, elements, and interactions that define UX design, whitespace emerges as a silent choreographer. Its influence extends far beyond the visual aesthetics, shaping how users navigate, comprehend, and engage with digital interfaces. As Baggies Web Solutions continue to push the boundaries of website design, the thoughtful and intentional use of whitespace will remain a cornerstone in creating exceptional user experiences – an unspoken language that communicates volumes without uttering a word.
Need a custom website for your business? Call Baggies Web Solutions at 214-446-2240 or go to our contact page and fill out our form.